Domain Research
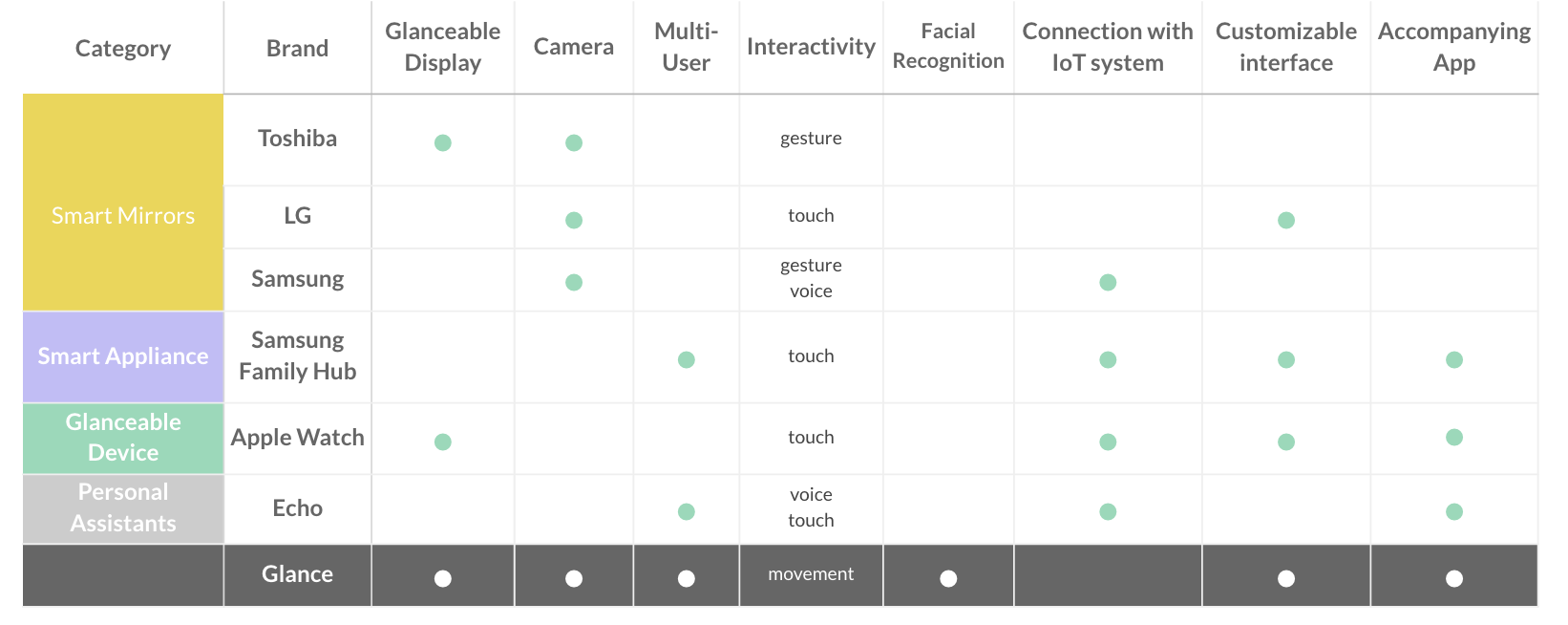
Our team wanted to explore the current smart mirror market estimates and forecast to gauge market value and consumer demand. We also wanted to see what the current drivers, restraints, and challenges that might reflect what Glance might face.